Draw Circle Outline in Photoshop Elements

How to Crop Images in a Circle Shape with Photoshop
Tired of cropping your photos every bit rectangles and squares? Acquire how easy it is to ingather images equally circles with Photoshop, and how to relieve the circle with a transparent background so the image looks great in a design or on the web! A step-by-step tutorial for Photoshop CC 2021 and earlier.
When cropping images in Photoshop, we commonly retrieve of rectangle or squares. That's considering the Crop Tool in Photoshop has no other options. Just who says we demand to use the Crop Tool? Photoshop makes it just as piece of cake to crop images using option tools. And to ingather an image in a circle, the Elliptical Marquee Tool is all nosotros need.
In this tutorial, I show you how to crop images as circles, and how to save the circumvolve with a transparent background so you can place it in any design or upload it to the web!
I'm using Photoshop 2021 but you can follow along with any recent version.
Here's what the prototype cropped in a circle will look like when we're washed, complete with transparent corners and then it will work on whatsoever background:

The last effect.
Let's go started!
How to crop an image into a circle shape
Step one: Open your image
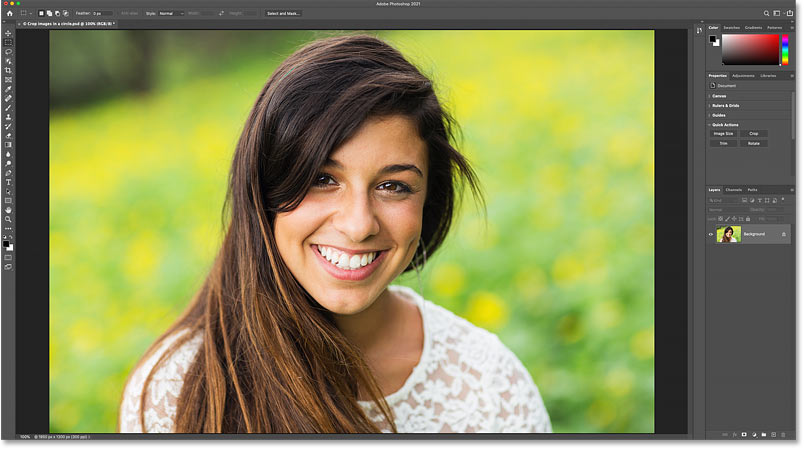
Start by opening your prototype into Photoshop. I'll use this image from Adobe Stock:

The original prototype. Photograph credit: Adobe Stock.
Related: How to go your images into Photoshop
Step 2: Unlock the Background layer
In the Layers panel, the image appears on the Background layer:

Photoshop's Layers panel.
Earlier cropping the image to a circle, the Groundwork layer needs to be converted into a normal layer. That'southward because the areas around the circle will need to be transparent, and Background layers exercise not support transparency.
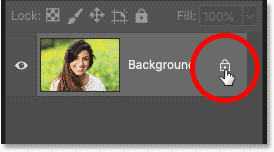
To convert the Groundwork layer to a normal layer, simply click on its lock icon. If you're using an older version of Photoshop and clicking the lock icon does not work, press and hold the Alt (Win) / Pick (Mac) cardinal on your keyboard and double-click on the Background layer:

Clicking the lock icon.
Photoshop renames the Background layer to "Layer 0" and we're ready to ingather the epitome into a circle:

The Background layer is now a normal layer.
Step 3: Select the Elliptical Marquee Tool
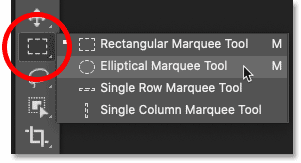
Select the Elliptical Marquee Tool from the toolbar. By default, the Elliptical Marquee Tool is hiding behind the Rectangular Marquee Tool. So yous'll need to right-click (Win) / Control-click (Mac) on the Rectangular Marquee Tool and then choose the Elliptical Marquee Tool from the menu:

Selecting the Elliptical Marquee Tool.
Footstep 4: Depict a circular pick outline
Click on your epitome and begin dragging out an elliptical pick outline. To forcefulness the selection outline into a perfect circle, printing and hold the Shift key on your keyboard as yous drag.
Don't worry about getting the circle's location within the image exactly correct. We'll motion information technology into position in the next stride. For at present, just make sure the circle is large enough to surroundings the surface area you want to keep.
When you're done, release your mouse push button and and so release the Shift key. Make certain you release your mouse push button outset, and and so the Shift primal, or the selection outline will snap dorsum into a freeform elliptical shape:

Press and concur Shift and drag out a circular selection outline.
Step five: Reposition the selection outline
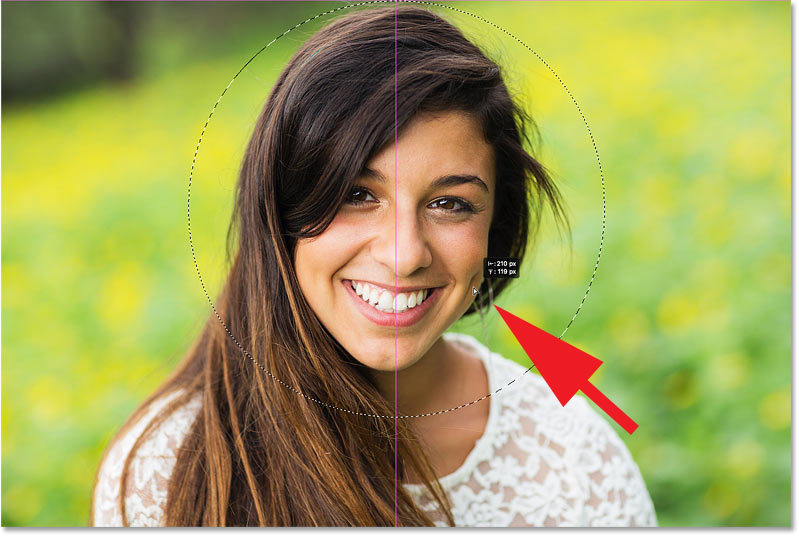
To reposition the option outline around your discipline, click inside the outline and drag it into place. Hither I'm moving it to center the woman'due south confront within the circle. This is the area I want to proceed. The rest of the image outside the circumvolve will be cropped away.
Note that in the screenshot below, the magenta line running from summit to bottom through the image is just one of Photoshop'southward Smart Guides, telling me that the option outline is now vertically centered in the document. Smart Guides disappear when y'all release your mouse button:

Click and drag the circular selection outline into place.
Pace 6: Invert the selection
The but problem is that we've selected the surface area inside the circumvolve, when what we really need is to select everything outside the circle, since that'due south the expanse we desire to crop abroad.
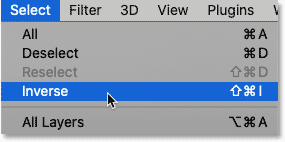
To gear up that, capsize the selection past going up to the Select carte in the Card Bar and choosing Inverse:

Going to Select > Inverse.
Stride 7: Delete the image outside the circumvolve
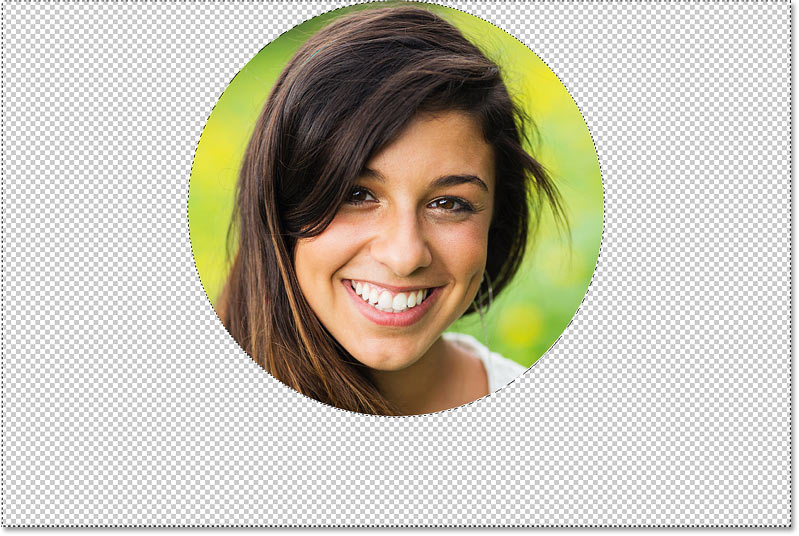
Then with the selection inverted, delete the area effectually the circumvolve past pressing the Backspace (Win) / Delete (Mac) key on your keyboard. The deleted surface area is replaced with a checkerboard design which is how Photoshop represents transparency.
If the deleted surface area becomes white instead of transparent, or Photoshop opens the Fill dialog box, it's near likely because y'all forgot to unlock the Background layer back in Step 1:

Press Backspace (Win) / Delete (Mac) to delete the prototype effectually the circumvolve.
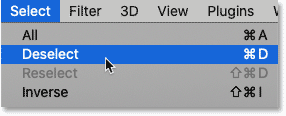
We don't need our selection outline anymore, and then remove it by going up to the Select menu and choosing Deselect:

Going to Select > Deselect.
Step 8: Ingather away the transparent areas
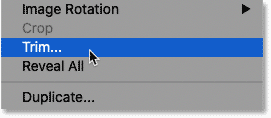
To crop the image around the circumvolve and trim abroad the transparent areas, go upward to the Paradigm menu and choose Trim:

Going to Paradigm > Trim.
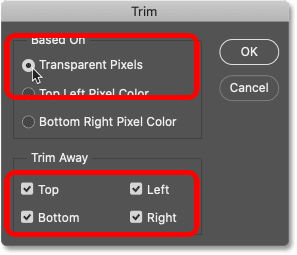
And then in the Trim dialog box, choose Transparent Pixels at the height, and make sure that Top, Bottom, Left and Right are all selected at the bottom:

The Trim options.
Click OK to shut the Trim dialog box, and Photoshop instantly trims away the surrounding transparent areas, leaving us with our image cropped equally a circle.
Since the corners are transparent, any background nosotros place the image onto will show through the corners while the prototype in the circle remains visible:

The image is now cropped to a circle.
Step ix: Relieve the image as a PNG file
To keep those corners transparent, we need to salve the image in a file format that supports transparency. The JPEG format does not, merely PNG does. And PNG is widely supported in spider web browsers, making information technology a keen choice.
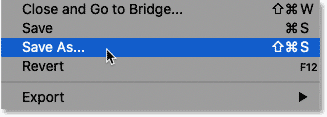
To salve the prototype every bit a PNG file, become upward to the File menu and choose Save As:

Going to File > Save Equally.
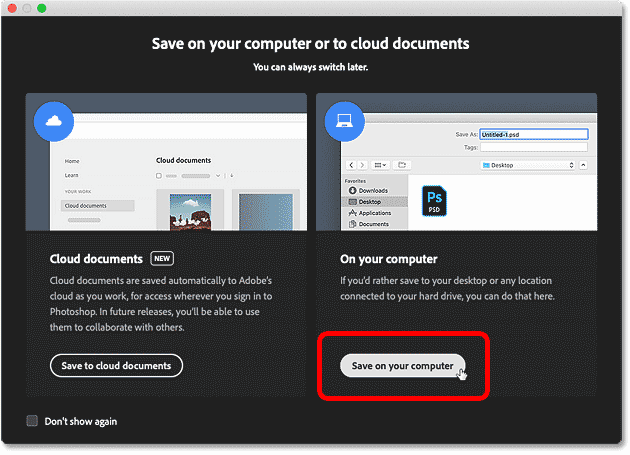
In the almost recent versions of Photoshop, you'll be asked if you want to salvage the file to your computer or as a deject certificate. Choose Save on your reckoner:

Choosing the "Save on your computer" option.
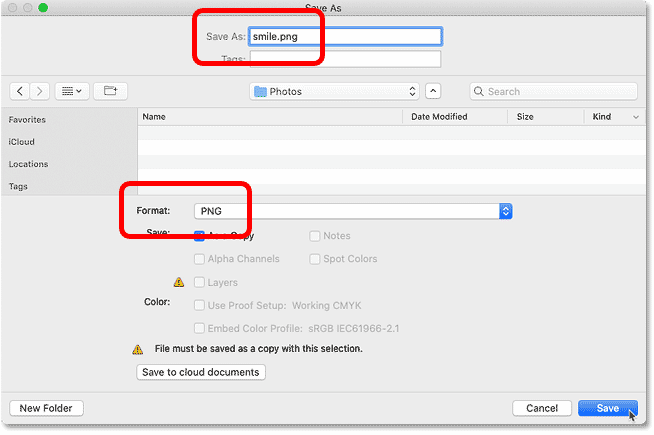
Then in the Save As dialog box, set the Format option to PNG. Name your file, choose where you want to save it, and then click Salve:

Saving the cropped epitome as a PNG file.
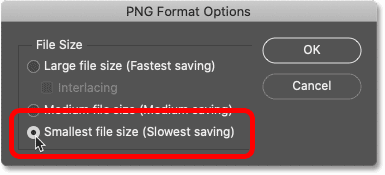
Finally, in the PNG Format Options, choose Smallest file size and so click OK to save the prototype:

Saving the PNG file at the smallest size.
And there we have it! That'southward how to crop an image in a circle in Photoshop! And that brings us to the end of our series on cropping images in Photoshop!
You can jump to any of the other lessons in this Cropping Images in Photoshop serial. Or visit our Photoshop Basics section for more topics!
Other Stuff
© 2022 Photoshop Essentials.com.
For inspiration, non duplication.
Site pattern by Steve Patterson.
Photoshop is a trademark of Adobe Systems Inc.
colvincleakettent.blogspot.com
Source: https://www.photoshopessentials.com/basics/crop-image-circle-photoshop/
Post a Comment for "Draw Circle Outline in Photoshop Elements"