Cannot Load the Stats for Reactslick – Please Try Again Later
The need to integrate carousels into our web applications frequently arises. Carousels are UI components that display multiple items in a unmarried space.
They're i of the almost aesthetic components on a web page but frequently prove difficult to create from scratch, especially in frameworks similar React.
React Slick is a great library for creating carousels. Information technology offers accessibility and responsiveness — amid other features — to help you create performant carousels. In this article, you will learn how to create a simple carousel component with React Slick and explore some of its principal features.
Prerequisites
To follow along, yous should accept a bones understanding of
- React
- ES6 (spread operator, optional chaining)
Setting up the project
In this tutorial, we'll create a Carousel view that displays rooms available in a hotel.
Open up your concluding and run the post-obit command to install React:
npx create-react-app react-carousel
Next move into the react-carousel directory:
cd react-carousel
And install the following dependencies:
npm install react-slick slick-carousel react-icons
React Slick is the main library that provides united states of america with the carousel component. slick-carousel provides styling for this component while react-icons will be used for importing icons.
All styling for this application is located in src/index.css available in the source code. View the live project.
Creating the carousel component
From the root directory, create the path components/Carousel.js and import this component into App.js:
//App.js import Carousel from "../components/Carousel"; export default function App() { return <Carousel />; } Usually, the content displayed in each item of a carousel is similar. Therefore, we can store this content in an array as such:
// Carousel.js import 'slick-carousel/slick/slick.css' import 'slick-carousel/slick/slick-theme.css' export default function Carousel() { const hotelCards = [ { imageSrc: 'https://images.unsplash.com/photo-1559508551-44bff1de756b?ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&ixlib=rb-1.ii.1&automobile=format&fit=ingather&w=387&q=80', championship: 'Studio Room', description: 'Lorem ipsum dolor sit amet, consectur dolori', pricingText: 'USD 50/24-hour interval', features: ['Complimentary Wifi', 'Free breakfast'], }, { imageSrc: 'https://images.unsplash.com/photo-1616940844649-535215ae4eb1?ixlib=rb-ane.2.1&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=387&q=80', championship: 'Deluxe Room', description: 'Lorem ipsum dolor sit amet, consectur dolori', pricingText: 'USD 80/Twenty-four hours', features: ['Free Wifi', 'Free breakfast'], }, { imageSrc: 'https://images.unsplash.com/photo-1599619351208-3e6c839d6828?ixlib=rb-one.2.i&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&west=872&q=80', title: 'King Deluxe Room', description: 'Lorem ipsum dolor sit down amet, consectur dolori', pricingText: 'USD 150/Day', features: ['Free Wifi', 'Free breakfast', 'Discounted Meals'], }, { imageSrc: 'https://images.unsplash.com/photograph-1461092746677-7b4afb1178f6?ixlib=rb-i.2.i&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&machine=format&fit=crop&w=774&q=80', title: 'Purple Suite', description: 'Lorem ipsum dolor sit amet, consectur dolori', pricingText: 'USD 299/24-hour interval', features: [ 'Free Wifi', 'Free breakfast', 'Discounted Meals', "MacBook for work use (hotel'southward property)", ], }, ] render ( <div className='content'></div> ) } Notice I've also imported two stylesheets from slick-carousel at the top of the component.
Using Slider and configuring Slider settings
With the content we need, let's brainstorm mapping out the structure of the Carousel component. React Slick has a Slider component responsible for displaying the carousel:
// Carousel.js import Slider from 'react-slick' import 'slick-carousel/slick/slick.css' import 'slick-carousel/slick/slick-theme.css' export default role Carousel() { const sliderSettings = { slidesToShow: 3, slidesToScroll: one, space: imitation, } const hotelCards = [ // ... ] return ( <div className='content'> <Slider {...sliderSettings}> {hotelCards.map((bill of fare, alphabetize) => ( <div fundamental={alphabetize}> <h2>{card.title}</h2> <img alt={card.championship} src={carte du jour.imageSrc} width="100" pinnacle="100" /> <p>{carte du jour.description}</p> <ul> {card.features.map((feature, alphabetize) => ( <li key={index}>{feature}</li> ))} </ul> <button className='btn'>Buy At present</button> </div> ))} </Slider> </div> ) } In the code block above, nosotros've created a sliderSettings variable to store the carousel settings. Nosotros then spread this object into the Slider component.
sliderSettings has iii configurations so far:
-
slidesToShow— number to determine the number of slides to continue in view -
slidesToScroll— number to determine the number of slides to motion when navigating the carousel -
infinite— Boolean to make up one's mind if the carousel continues in a loop when the last item is reached
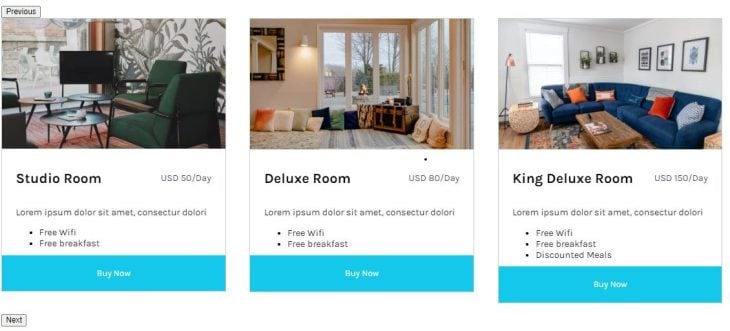
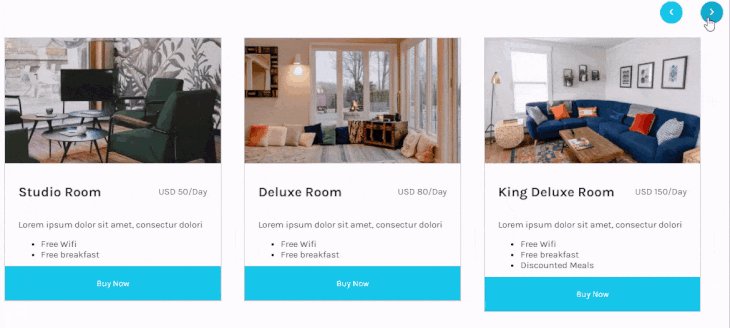
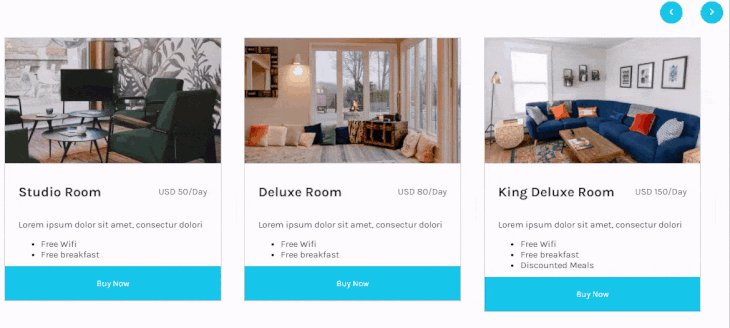
The finish event at this point should await like this:

N.B. React Slick has more carousel configurations, which we'll become into momentarily.
Custom Next and Previous buttons
The default command buttons given by React Slick do the work, but probably don't pass the UI test.
So, let's create custom buttons of our ain and utilize React Slick's API to make them function. We'll start past removing the buttons:
// Carousel.js import {useState} from 'react' import Slider from 'react-slick' import {FaChevronLeft, FaChevronRight} from 'react-icons' import 'slick-carousel/slick/slick.css' import 'slick-carousel/slick/slick-theme.css' consign default function Carousel() { const [sliderRef, setSliderRef] = useState(null) const sliderSettings = { // removes default buttons arrows: fake, slidesToShow: 3, slidesToScroll: 1, space: false, } const hotelCards = [ // ... ] render ( <div className='content'> <div className='controls'> <button> <FaChevronLeft /> </button> <button> <FaChevronRight /> </button> </div> <Slider ref={setSliderRef} {...sliderSettings}> {pricingCards.map((bill of fare, index) => ( <div key={index}> <h2>{carte du jour.championship}</h2> <p>{carte.description}</p> <ul> {carte du jour.features.map((feature, index) => ( <li key={index}>{characteristic}</li> ))} </ul> <button>Buy At present</button> </div> ))} </Slider> </div> ) } In guild to have access to React Slick'due south API, nosotros accept to store an example of Slider in a variable (country) past linking Slider's ref value to the state — whose initial value is fix to null. When the component then renders, nosotros tin can access the API through this state.
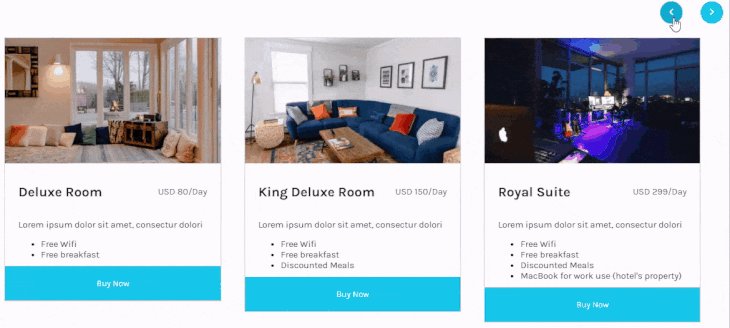
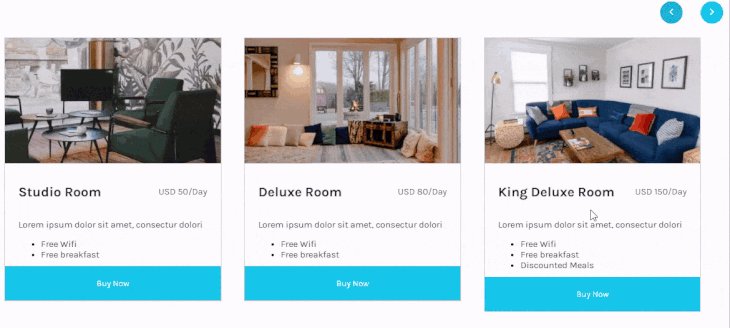
The two functions nosotros desire to use from the API are slickPrev and slickNext, which move the carousel back and along respectively by the number specified in slidesToScroll. Applying this on the buttons, our return function should look like this:
render ( <div className='content'> <button onCLick={sliderRef?.slickPrev}> <FaChevronLeft /> </button> <push button onCLick={sliderRef?.slickNext}> <FaChevronRight /> </button> <Slider ref={setSliderRef} {...sliderSettings}> {pricingCards.map((card, index) => ( <div key={index}> <h2>{card.title}</h2> <p>{carte.clarification}</p> <ul> {carte du jour.features.map((feature, index) => ( <li key={index}>{feature}</li> ))} </ul> <button>Buy Now</button> </div> ))} </Slider> </div> ) 
Responsiveness settings
React Slick also lets us control responsiveness through the responsive belongings.
The responsive property is an array with two values: breakpoint and settings.
-
breakpoint— number (in pixels) at which we want the subsequent settings to take upshot -
settings— object containing carousel settings to apply when breakpoint is reached
Add together the following configuration to sliderSettings:
const sliderSettings = { // ... responsive: [ { breakpoint: 1024, settings: { slidesToShow: 2, } }, { breakpoint: 600, settings: { slidesToShow: 1, } } ] }; With this, information technology becomes easier to control the view of our carousel beyond multiple devices without hurting the UX.
Asides from responsiveness, React Slick also has its accessibility option set to true by default. This allows arrow keys and the gesture of dragging the mouse across the carousel to move the carousel.
Beneath are some other settings you lot tin try out. View all examples on their page:
const settings = { fade: true , speed: 500, // ms autoplay: false, initialSlide: 2, lazyLoad: true, autoplaySpeed: 3000, } Determination
React Slick is a library filled with practiced options that tin can fit into your spider web projects easily. With 800k+ downloads on npm, React Slick might really exist the last React carousel y'all'll ever need.
Full visibility into production React apps
Debugging React applications tin can be difficult, especially when users experience issues that are hard to reproduce. If yous're interested in monitoring and tracking Redux land, automatically surfacing JavaScript errors, and tracking boring network requests and component load fourth dimension, try LogRocket. 

LogRocket is similar a DVR for web and mobile apps, recording literally everything that happens on your React app. Instead of guessing why problems happen, you can amass and written report on what country your application was in when an upshot occurred. LogRocket also monitors your app's performance, reporting with metrics like client CPU load, client memory usage, and more.
The LogRocket Redux middleware bundle adds an actress layer of visibility into your user sessions. LogRocket logs all deportment and country from your Redux stores.
Modernize how yous debug your React apps — showtime monitoring for free.
colvincleakettent.blogspot.com
Source: https://blog.logrocket.com/create-carousel-react-slick/
Post a Comment for "Cannot Load the Stats for Reactslick – Please Try Again Later"